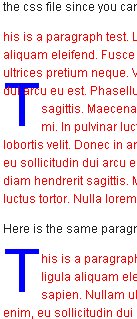
I’ve ran into a weird bug in Firefox. It seems to mess up p.test:first-letter{float:left;} when there are 2 or more <div> with float:right;clear:right;. Firefox seems to put the floating first letter at the bottom of the first div which seems incorrect to my inexpert judgement. I guess it’s not too common a problem but it’s a little annoying especially since Internet Explorer seems to handle it correctly. An example of the problem should be below. This is with p.test:first-letter {color:blue; float:left; font-size:500%;} in the css file since you can’t use first-letter inline (as far as I know).
This is a paragraph test. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec quis urna vitae ligula aliquam eleifend. Fusce pharetra eros eget purus. In libero. Pellentesque auctor mauris eu sapien. Nullam ultrices pretium neque. Vivamus tempor, diam non egestas pharetra, ante arcu egestas enim, eu sollicitudin dui arcu eu est. Phasellus sed diam posuere lectus pharetra volutpat. Ut bibendum neque sed diam hendrerit sagittis. Maecenas ut libero et urna semper faucibus. Donec dolor risus, tempus id, porta eu, feugiat in, mi. In pulvinar luctus tortor. Nulla lorem quam, molestie vitae, blandit quis, consequat eu, velit. Donec lobortis velit. Donec in ante vitae augue. Vivamus tempor, diam non egestas pharetra, ante arcu egestas enim, eu sollicitudin dui arcu eu est. Phasellus sed diam posuere lectus pharetra volutpat. Ut bibendum neque sed diam hendrerit sagittis. Maecenas ut libero et urna semper faucibus. Donec dolor risus, tempus id, porta eu, feugiat in, mi. In pulvinar luctus tortor. Nulla lorem quam, molestie vitae, blandit quis, consequat eu, velit. Donec lobortis velit. Donec in ante vitae augue.
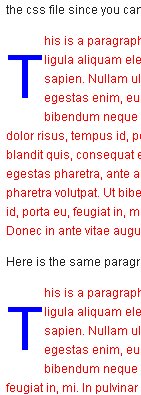
Here is the same paragraph with only one right floated <div>. On my Firefox at least, it does not display the bug.
This is a paragraph test. Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec quis urna vitae ligula aliquam eleifend. Fusce pharetra eros eget purus. In libero. Pellentesque auctor mauris eu sapien. Nullam ultrices pretium neque. Vivamus tempor, diam non egestas pharetra, ante arcu egestas enim, eu sollicitudin dui arcu eu est. Phasellus sed diam posuere lectus pharetra volutpat. Ut bibendum neque sed diam hendrerit sagittis. Maecenas ut libero et urna semper faucibus. Donec dolor risus, tempus id, porta eu, feugiat in, mi. In pulvinar luctus tortor. Nulla lorem quam, molestie vitae, blandit quis, consequat eu, velit. Donec lobortis velit. Donec in ante vitae augue. Vivamus tempor, diam non egestas pharetra, ante arcu egestas enim, eu sollicitudin dui arcu eu est. Phasellus sed diam posuere lectus pharetra volutpat. Ut bibendum neque sed diam hendrerit sagittis. Maecenas ut libero et urna semper faucibus. Donec dolor risus, tempus id, porta eu, feugiat in, mi. In pulvinar luctus tortor. Nulla lorem quam, molestie vitae, blandit quis, consequat eu, velit. Donec lobortis velit. Donec in ante vitae augue.


Here are screenshots just to make sure I’m not crazy. Firefox on the left and Internet Explorer on the right. I do like the way Firefox handles the spacing when it does display it correctly.
I’ll try to submit it to Bugzilla. I’ve never tried that before but I don’t see it already submitted. Hope it’s actually a bug and not me doing something stupid.
Kerry Rowland | 23-Nov-08 at 1:27 pm | Permalink
I came across the same issue.
It seems according to the w3c, that Firefox is actually correct.
The floated element is no longer a part of the flow, and floats to the edge of the previous float in the markup hierarchy.
IE makes more sense intuitively…but Firefox is literal and does what we ask not what we want.
If you can get away with it in your content, try overflow:hidden or display:table-cell on the parent container p.test. This causes the container to ignore the floated elements and hug the first-letter back into the fold. The problem is that this causes the content to ignore the floats as well and you will get text superimposed over the right floated containers.
My problem is that I have dynamic content in articles and can never know how much text the container will have so I can’t use this solution.
Phooey
ScottS-M | 25-Nov-08 at 11:03 pm | Permalink
Yeah mine was dynamic too so I just ended up dropping the idea. It was just decoration anyway but a little frustrating. If they’re following the w3c I can’t complain I suppose. I just couldn’t figure out how 1 vs 2 floats made a difference or how right floats were affecting left floats. Weird stuff.
mrsa symptoms | 15-Sep-09 at 10:57 pm | Permalink
This is really annoying this issue!!!!! How on earth do you prevent the text from floating in behind the first letter?