Microformats and Me

I just graduated a few months back and I figure it’s about (past) time I start looking for a job. I’ve been meaning to look into microformats and they have a resume microformat so I figured I’d give them a try and get my resume done at the same time. As far as I can gather, microformatting is basically just hiding some machine readable information in text meant for humans (usually in the class attribute of html tags e.g. <p class="someMicroformat" >). This means people can read the page quiet happily one moment and a computer can come along the next and parse the page much better using the microformatting hints. The big microformats seem to be calendar and addressbook entries (also tags, licensing, and external links but these seem to me to be in a different, simpler class). It seems like a smart idea so although I’m not sure there’s any actual benefit (yet), I figured if I’m going to make an html resume I might as well make a microformatted html resume.
Things went pretty smooth after I figured out the basic formatting since it’s just adding the same annotation for calendar events for all the dates and same addressbook format for the employers/universities. It was really helpful to refer to the resume of someone who knew what they were doing for any questions. The only hitch was when I hit things unexpected in the microformat (like a job that started and stopped a couple times or more than one employer for one job). I guess in those cases you either have to sacrifice human readability or the microformat clarity so I just marked it up as best as I could. The only other complaint would be that they give publications the short shrift without any microformatting. Seems like a citation microformat would be really handy on the internet.
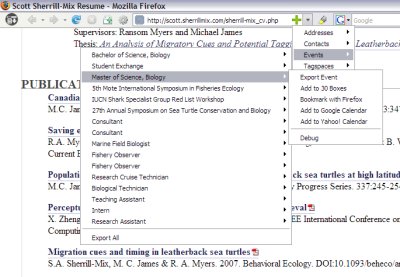
So anyway here’s the resume. If you’re actually curious and look at the source, there’s all kinds of microformatting goodness going on behind the scenes with all the employers as hCards and the job times as hCalendars. If you want to be able to see microformats in action without looking at the source of every page you visit there’s the handy Operator plugin for Firefox that automatically puts a little indicator in the title bar (like the little orange RSS indicator) and allows appropriate actions (like adding to a calender or address book). You can start to see how useful microformats could be using that plugin. I think Firefox is planning to push microformats in their next version so here’s hoping they catch on.